Shape Up
Written
— Updated
- Source: https://basecamp.com/shapeup
- Author: Ryan Singer
- These notes are heavily based on highlights of the Shape Up book. Since the book is freely available, I've just included many of my highlights here verbatim and marked them with blockquotes. All images are also taken from the book.
- The Shape Up process proceeds one six-week cycle at a time, with a week or two in between each interval for various maintenance tasks and to prepare the next cycle.
No backlogs, no Kanban, no velocity tracking, none of that.
- If a project doesn't get approved for a six-week cycle, it is not automatically proposed again. After six weeks if you still think it's worth doing you can propose it again.
- Product design involves shaping the work, which gives us enough detail to know what to make and roughly how to do it, without being overly prescriptive.
When design leaders go straight to wireframes or high-fidelity mockups, they define too much detail too early. This leaves designers no room for creativity.
On the other end of the spectrum, projects that are too vague don’t work either... You have to be a mind reader.
- Properties of Shaped Work
- Shaping builds a feature based on how the user interacts with the product. It sketches out the UI/UX and how the new screens interact with existing software features.
Work on the shaping track is kept private and not shared with the wider team until the commitment has been made to bet on it. That gives the shapers the option to put work-in-progress on the shelf or drop it when it’s not working out.
Work in the shaping stage is rough. Everyone can tell by looking at it that it’s unfinished. They can see the open spaces where their contributions will go.
Despite being rough and unfinished, shaped work has been thought through. All the main elements of the solution are there at the macro level and they connect together.
Lastly, shaped work indicates what not to do. It tells the team where to stop. There’s a specific appetite—the amount of time the team is allowed to spend on the project.
- The Process of Shaping
Set boundaries. First we figure out how much time the raw idea is worth and how to define the problem. This gives us the basic boundaries to shape into.
Rough out the elements. Then comes the creative work of sketching a solution. We do this at a higher level of abstraction than wireframes in order to move fast and explore a wide enough range of possibilities. The output of this step is an idea that solves the problem within the appetite but without all the fine details worked out.
Address risks and rabbit holes. Once we think we have a solution, we take a hard look at it to find holes or unanswered questions that could trip up the team. We amend the solution, cut things out of it, or specify details at certain tricky spots to prevent the team from getting stuck or wasting time.
Write the pitch. Once we think we’ve shaped it enough to potentially bet on, we package it with a formal write-up called a pitch . The pitch summarizes the problem, constraints, solution, rabbit holes, and limitations. The pitch goes to the betting table for consideration. If the project gets chosen, the pitch can be re-used at kick-off to explain the project to the team.
It helps to explicitly define how much of our time and attention the subject deserves. Is this something worth a quick fix if we can manage? Is it a big idea worth an entire cycle? Would we redesign what we already have to accommodate it? Will we only consider it if we can implement it as a minor tweak?
We call this the appetite. You can think of the appetite as a time budget for a standard team size. We usually set the appetite in two sizes:
- Small Batch projects take a week or two to finish for a team of two or three people.
- Teams working on small batch projects for a cycle will work on multiple projects in the same cycle.
- The individual projects within the cycle are not scheduled more finely than that. The team figures out the best way to deliver them all by the end of the cycle.
- Big Batch projects take the entire six-week cycle for just one project.
Fixed time, variable scope An appetite is completely different from an estimate. Estimates start with a design and end with a number. Appetites start with a number and end with a design.
- Small Batch projects take a week or two to finish for a team of two or three people.
- Responding to Raw Ideas
Our default response to any idea that comes up should be: “Interesting. Maybe some day.” In other words, a very soft “no” that leaves all our options open.
- There is value in this, but at the same time it can lead to ignoring things that your customers want for too long. This may work for Basecamp but I see it as more of a guideline to not commit to things too soon instead of a real rule to follow.
It’s important to keep a cool manner and a bit of a poker face. We don’t want to shut down an idea that we don’t understand. New information might come in tomorrow that makes us see it differently. On the other hand, showing too much enthusiasm right away can set expectations that this thing is going to happen.
we flip from asking “What could we build?” to “What’s really going wrong?” Sure, a calendar sounds nice. But what is driving the request?
When it comes to unclear ideas, the worst offenders are “redesigns” or “refactorings” that aren’t driven by a single problem or use case
Here’s a more productive starting point: “We need to rethink the Files section because sharing multiple files takes too many steps.” Now we can start asking: What’s not working?
- On a previous experience with an unclear project:
The project turned out to be a mess because we didn’t know what “done” looked like. We recovered by splitting the project into smaller projects, like “Better file previews” and “Custom folder colors.”
- Shaping a Feature
The challenge here is to be concrete enough to make progress on a specific solution without getting dragged down into fine details. The questions we’re trying to answer are
- Where in the current system does the new thing fit?
- How do you get to it?
- What are the key components or interactions?
- Where does it take you?
- Breadboarding
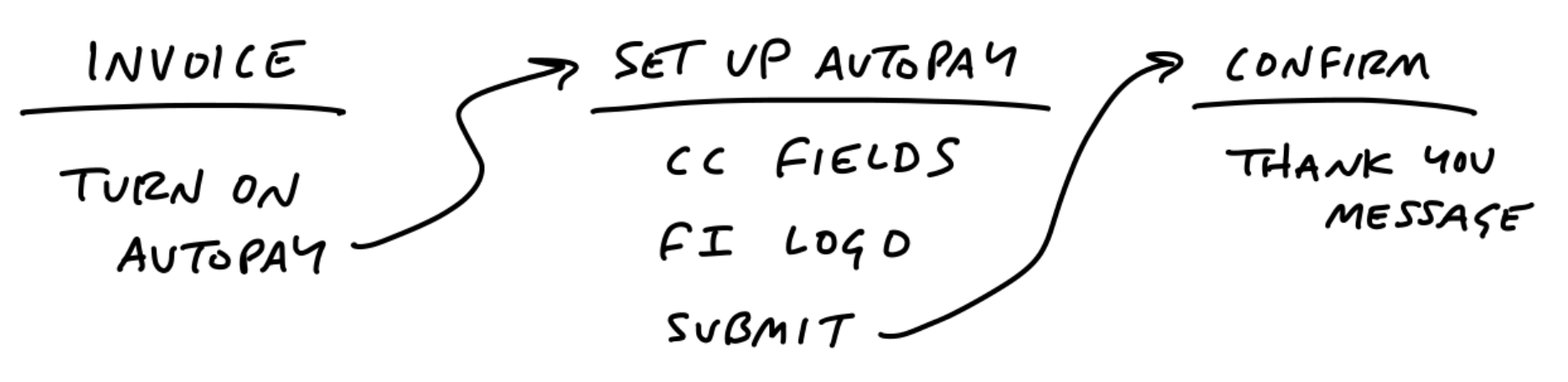
- Breadboarding is a process of writing down in words what the UI will look like. Instead of drawing a picture of how some dialog will look, you just write "login fields" or whatever.

Writing out the flows confronts us with questions we didn’t originally think of and stimulates design ideas without distracting us with unimportant visual choices.
- There are three things we draw during breadboarding:
Places: These are things you can navigate to, like screens, dialogs, or menus that pop up.
Affordances: These are things the user can act on, like buttons and fields. We consider interface copy to be an affordance, too. Reading it is an act that gives the user information for subsequent actions.
Connection lines: These show how the affordances take the user from place to place. We’ll use words for everything instead of pictures. The important things are the components we’re identifying and their connections.
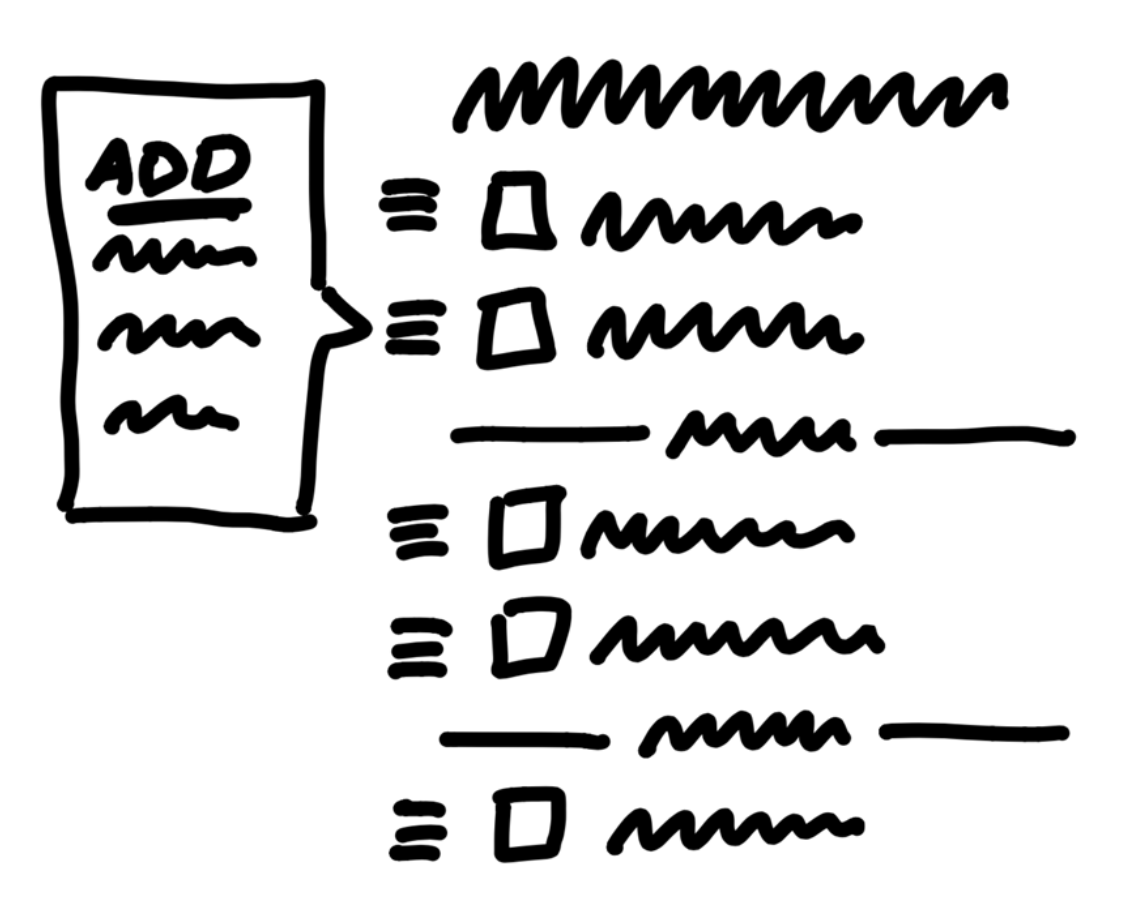
- Fat Marker Sketches
- For more visual ideas, it may work better to actually draw pictures instead of just breadboarding.
- The real idea here is to use a marker thick enough (on paper, tablet, or whatever) that you can't draw any real detail. Just enough to give people the idea without designing too much in advance.
- This helps with quick iterations, letting you put together a bunch of possibilities really quick without getting bogged down in colors or exact positioning.
- It also prevents you from doing too much design work in your proposal, when that sort of thing is better left to the people actually implementing the feature.


We’re making the project more specific and concrete, but still leaving lots of space for decisions and choices to be made later. This isn’t a spec. It’s more like the boundaries and rules of a game. It could go in countless different ways once it’s time to play.
- The work you do while shaping doesn't have to make sense to anyone else at first. It just has to help you "add value to a raw idea" until you can decide generally what it should look like and if you think it's worth committing to.
- Project Risks
- An important part of shaping is identifying and removing risks from a project before you commit to working on it.
Given the solution we sketched, how exactly would a user get from the starting point to the end?
Then we should also question the viability of each part we think we solved.
Does this require new technical work we’ve never done before?
Are we making assumptions about how the parts fit together?
Are we assuming a design solution exists that we couldn’t come up with ourselves?
Is there a hard decision we should settle in advance so it doesn’t trip up the team?
- On a project that would allow the user to put TODO items into groups:
We knew from experience that changing the way completed to-dos render has lots of complicated implications in user experience, navigation, and performance. To remove uncertainty in the project, we decided to dictate a solution in the shaped concept. We would leave the completed items exactly as they worked previously. Instead of grouping or segmenting them, we would just append the name of the group…
This is the kind of trade-off that’s difficult to make when you’re working inside the cycle under pressure.
As shapers, we’re thinking less about the ultimate design and more about basic quality and risk. With the compromised concept we get to keep all the elements that made the project worth doing—the groups of incomplete items—and we get to cut off a big tail of risk.
- Once you have thought about a risk and how to deal with it, you can specifically point it out in the project proposal to give some direction to the people who will implement it.
- You should also explicitly note any features that do not fall under the scope of the project, to ensure that the project can be done within the appetite for it.
- While shaping is largely a private process, it can be very useful to show it to teammates well-versed in certain aspects of the feature. They may identify problematic aspects or have ideas on how to approach it in a simpler manner.
- Pitching a Feature
- Once your sketch is done, you write a pitch. This takes all the private shaping work that you did and presents it to be evaluated by other people.
- Five primary ingredients:
- The problem.
- A solution must always be presented with a problem; otherwise what are you fixing?
- It also allows discussion on whether the problem is even worth fixing. Sometimes a problem may be deemed not worth the suggested appetite to fix it.
We could spend six weeks on an ingenious solution that only benefits a small percentage of customers known to have low retention. We want to be able to separate out that discussion about the demand so we don’t spend time on a good solution that doesn’t benefit the right people
The best problem definition consists of a single specific story that shows why the status quo doesn’t work
- The appetite
- Being up front about the appetite for the feature sets the stage for how much time you expect this to take.
- It prevents feature creep and ensures that you continue to fit the feature to the appetite, rather than the other way around.
- The solution
- This should be presented so that people can get a pretty good idea of what you are suggesting without needing to ask you about it.
- Occasionally you may go into more detail than breadboards and fat marker sketches allow.
- Fat marker sketches can still be very useful though, when labeled clearly.
- Risks
- The risks should all be laid out and addressed in one way or another.
- Excluded functionality
- Again, these should be all be laid out explicitly.
- The problem.
- A pitch will be a short writeup that contains these five elements.
- Pitches are and discussed in an asynchronous fashion to give people time to digest and reflect on them. The "yes or no" decision comes later at a "betting table" meeting.
- No Backlogs
- Backlogs tend to just pile up and become a mishmash of important and unimportant things.
- Instead, before every six-week cycle you hold a "betting table" meeting where all the pitches for the next cycle are evaluated and decided upon, given the available resources.
What if the pitch was great, but the time just wasn’t right? Anyone who wants to advocate for it again simply tracks it independently—their own way—and then lobbies for it six weeks later.
- This decentralized approach allows people to advocate for what they think is useful rather than just putting it into a big database where someone assigns it a priority number and it maybe comes up again.
- Maybe after six weeks that urgent feature no longer seems so important. In that case you just file it away and can pitch it again. If it's still important, you can improve on the pitch and try again next cycle.
- Betting Table
- The betting table is held every six weeks.
- The Shape Up process deems two-week cycles harmful because too much time is taken up with planning work. Either the planning suffers or the amount of time available for work suffers.
- After every six-week cycle there is a two-week cooldown period, and during this time the betting table is held and the plans for the next six-week cycle are put together.
Everyone has had a chance to study the pitches on their own time beforehand. Ad-hoc one-on-one conversations in the weeks before usually establish some context too. Once the call starts, it’s all about looking at the options that made it to the table and making decisions.
The highest people in the company are there. There’s no “step two” to validate the plan or get approval.
The meeting is short, the options well-shaped, and the headcount low.
- Some features are smaller than others, so some teams may be assigned to a few projects in a six-week cycle instead of just one large project.
- Projects that will take more than six weeks can be split into multiple cycles. Ideally with some way to evaluate the project after six weeks and determine if it's worth spending another cycle on it as planned.
- Implementing a Feature
- Once a feature is committed, the team can not be taken off to do anything else.
When you pull someone away for one day to fix a bug or help a different team, you don’t just lose a day. You lose the momentum they built up and the time it will take to gain it back.
- This probably works better with a medium-to-large sized team.
If the cycle passes and that thing is still the most important thing to do, we can bet on it for that cycle. This is why it’s so important to only bet one cycle ahead.
- If you don't finish the project in your six-week timeframe, then it doesn't get an extension and needs to be repitched for next time.
- Projects that run late tend to not just run a few days late and may have fundamental problems that need to be fixed rather than brute-forced.
If the project was only worth six weeks, it would be foolish to spend two, three or ten times that.
Instead of investing more time in a bad approach, the circuit breaker pushes us to reframe the problem. We can use the shaping track on the next six weeks to come up with a new or better solution
- Bugs During a Cycle
- Bugs can seem urgent
But crises are rare. The vast majority of bugs can wait six weeks or longer, and many don’t even need to be fixed.
- BaseCamp uses three main strategies to deal with bugs
- The two-week cooldown period is a good time to fix bugs that don't require a lot of effort or planning.
- Larger bug fixes can be pitched at the betting table.
- They do an annual "bug smash" where a cycle is spent just on bug fixing and maintenance work. This is usually done around the holidays when people tend to not be in for the whole cycle anyway.
- Bugs can seem urgent
- Planning New Products
- This is a very different process from a normal pitch because you don't have an existing base to build upon.
- The pitch for the product is more a pitch to spend a cycle doing R&D on the product.
- This involves figuring out what the product should look like through experimentation.
- It tends to involve senior people most familiar with the existing systems that the product will set beside.
- You don't expect to ship anything at the end of an R&D cycle, just to have a better idea of if something is worth pitching for real.
- R&D cycles can be continued as long as it seems worth doing so.
- Sometimes you figure out quickly that a project is not worth doing yet.
- Sometimes it all comes together quickly.
- And sometimes you make progress but still have to figure out architectural issues, so it gets proposed for another R&D cycle.
- After R&D, an approved product goes into production mode.
- This is similar to working on an existing product, in that the code worked on should be complete at the end of the cycle. But the product may not be enabled yet for the customer.
- Development of a new product also accounts for extra time at the end because there is more chance for unexpected things to happen.
- When nearing release, there may be a cleanup cycle in which multiple teams merge together to triage bugs and help whereever help is needed.
- Questions to Ask when Designing a Feature
- Does the problem matter?
- Is the appetite right?
“How would you feel if we could do it in two weeks?” can uncover that it’s not so much about the time. The CTO might answer, “I don’t want to introduce another dependency into that area of the app.”
- Is the solution attractive?
- The problem may need fixing but the solution needs to be right as well.
If we catch ourselves spending too much time in the weeds we’ll remind ourselves “okay, we’re not doing design here” and move back up to the high level.
- Is this the right time?
- From all perspectives: team availability and happiness, customer happiness, marketing, etc.
- Working on a Feature
- Once a team is assigned to a project, they are trusted to take the pitch and define their own tasks within it.
- Testing, QA, and deployment all happen within the six-week cycle.
- Some other things like help docs or marketing updates can slip a bit since they won't end up taking much longer than expected.
- Getting Oriented
Work in the first few days doesn’t look like “work.”
Everyone is busy learning the lay of the land and getting oriented.
They have to acquaint themselves with the relevant code, think through the pitch, and go down some short dead ends to find a starting point.
empower the team to explictly say “I’m still figuring out how to start” so they don’t have to hide or disguise this legitimate work.
- If you don't hear anything after a few days, then maybe it's time to check in.
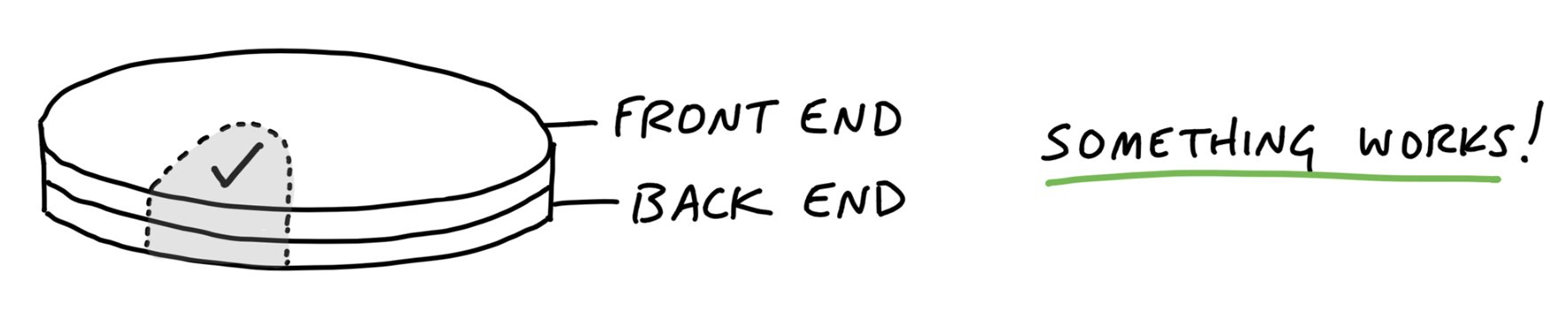
The way to really figure out what needs to be done is to start doing real work. That doesn’t mean the teams start by building just anything. They need to pick something meaningful to build first. Something that is central to the project while still small enough to be done end-to- end—with working UI and working code—in a few days.
It’s important at this early phase that they don’t create a master plan of parts that should come together in the 11th hour.
Instead they should aim to make something tangible and demoable early—in the first week or so. That requires integrating vertically on one small piece of the project instead of chipping away at the horizontal layers.

- The book gives examples where the team first makes progress by stubbing out all the uninteresting parts of the project. Once they have a functioning middle part of the project then the standard stuff like login forms can be added.
- This also allows the team to encounter unexpected problems earlier.
- Project Scopes
As the team starts doing real work on the project they learn how the tasks are related and what the structure of the project is really like. Then they become able to factor the project into scopes. This is like dividing the map of the project into separate territories.
- Scopes tend to take shape after a week or so.
- When scopes are properly defined
You feel like you can see the whole project and nothing important that worries you is hidden down in the details.
Conversations about the project become more flowing because the scopes give you the right language.
When new tasks come up, you know where to put them. The scopes act like buckets that you can easily lob new tasks into.
- Bad scope divisions also have tell-tale signs:
It’s hard to say how “done” a scope is. This often happens when the tasks inside the scope are unrelated.
The name isn’t unique to the project, like “front-end” or “bugs.”
It’s too big to finish soon.
- As a project progresses, it becomes clear that some tasks are more important than others. Tasks that aren't essential should be marked as such so that these can be omitted if the project starts to run up against the end of the cycle.
- If a project has significantly more work to do on the backend than frontend (or vice versa) then it's worth examining that. Is that complexity really necessary or can it be balanced out somehow?
- Tracking Progress
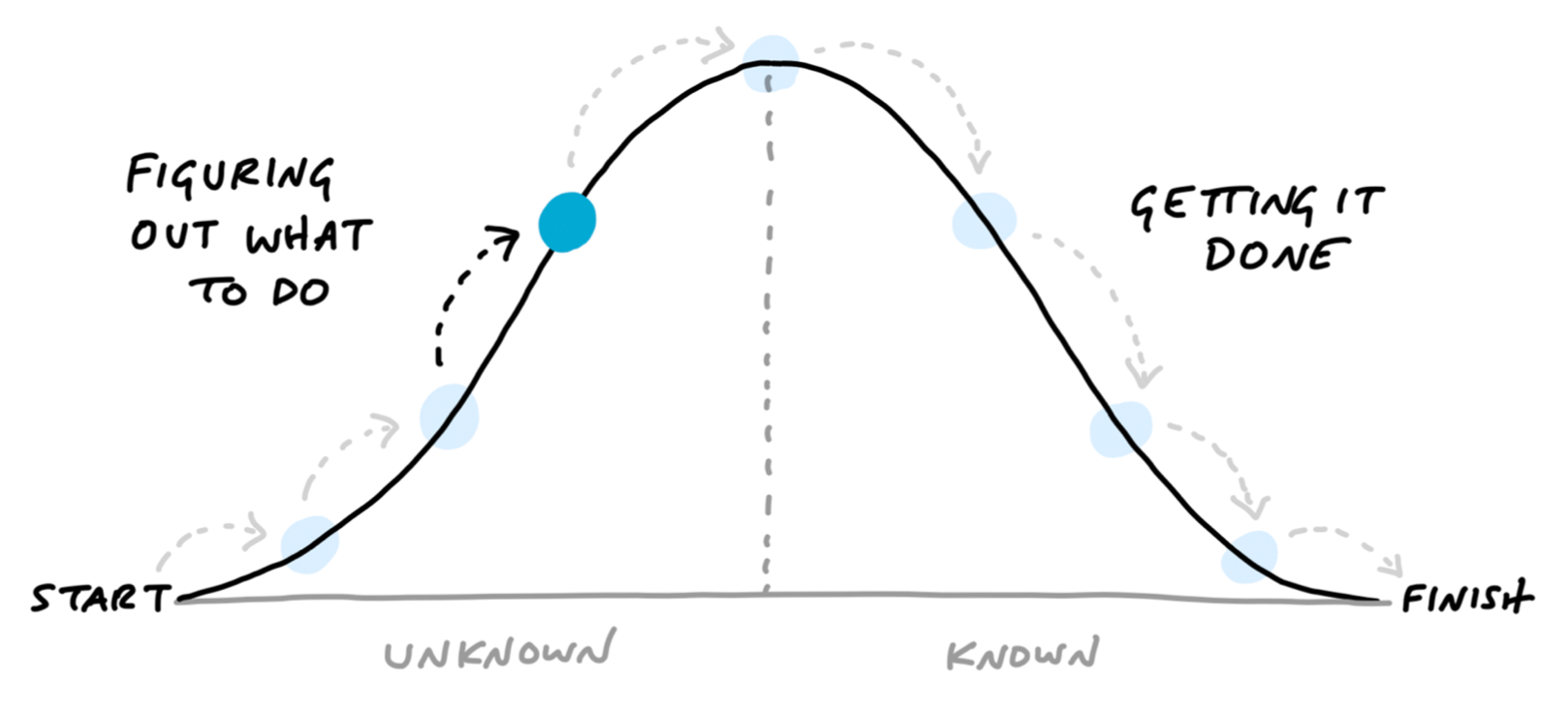
Work is like a hill. Every piece of work has two phases. First there’s the uphill phase of figuring out what our approach is and what we’re going to do. Then, once we can see all the work involved, there’s the downhill phase of execution.
- BaseCamp uses the Hill Chart to track progress of a feature visually.

- Each scope for the feature gets a dot on the hill chart.
- Dots that aren't moving along the hill chart over time may indicate trouble.
- Other times it just means that the scope is overly broad and needs to be split into multiple scopes.
- Deciding When to Stop
- When running up near the end of a project's cycle, look at the value that you've created so far compared to the baseline.
- Can the work already done be shipped as a complete improvement over the existing product?
- Can you drop features that are at risk while still delivering value to the customer?
- Will dropping a feature at risk allow you to better polish the other aspects of the feature?
- Comparing to the "complete" product as originally envisioned is less useful. It encourages cramming features in near the end of the cycle which is stressful and bad for quality.
The trick is asking ourselves which things actually matter, which things move the needle, and which things make a difference for the core use cases we’re trying to solve.
- There are always tradeoffs to be made, and the things that your team chooses to focus on are what differentiates your product from the competitors.
Variable scope is not about sacrificing quality.
- When running up near the end of a project's cycle, look at the value that you've created so far compared to the baseline.
- QA
- This section is pretty much accepted practice in the software industry nowadays.
- Developers take responsibility for the core testing.
we think of QA as a level-up, not a gate or a check-point that all work must go through. We’re much better off with QA than without it. But we don’t depend on QA to ship quality features that work as they should.
We treat code review the same way. The team can ship without waiting for a code review. There’s no formal check-point. But code review makes things better, so if there’s time and it makes sense, someone senior may look at the code and give feedback.
- Extending a Project
- By default, the answer is no.
- To consider it:
- The remaining tasks must all be "must-haves" that could not be reduced in scope.
- The remaining tasks must all be "downhill" on the hill chart. There are no unsolved problems or open questions, because unknowns are too risky to bet on like this.
- Usually the two-week cooldown period is enough to finish this all up. But even that shouldn't become a habit, and may point toward needed improvements in the shaping process or the team's performance.
- After Shipping
feedback can be especially intense if the feature you shipped changes existing workflows.
Remember: these are just raw ideas coming in. The way to handle them is with a gentle “no.” Saying “no” doesn’t prevent you from continuing to contemplate them and maybe shape them up into future projects. Saying “yes,” on the other hand, takes away your freedom in the future. It’s like taking on debt.
- Feedback that is really important deserves time to work on it. Put it through a shaping process and bet on it for a future cycle.
- Key Concepts from the Book
- Shaped versus unshaped work
- Setting appetites instead of estimates
- Designing at the right level of abstraction
- Concepting with breadboards and fat marker sketches
- Making bets with a capped downside (the circuit breaker) and honoring them with uninterrupted time
- Choosing the right cycle length (six weeks)
- A cool-down period between cycles
- Breaking projects apart into scopes
- Downhill versus uphill work and communicating about unknowns
- Scope hammering to separate must-haves from nice-to-haves
- Adjusting to Small Companies
a tiny team can throw out most of the structure
Set an appetite, shape what to do next, build it, then shape the next thing. Your bets might be different sizes each time: maybe two weeks here, three weeks there. You’re still shaping, betting, and building, but you’re doing it more fluidly without the rigid structure of cycles and cool-downs.